This technical article was first published over 2 years ago and may discuss features and approaches that are no longer relevant for the current version of the platform.
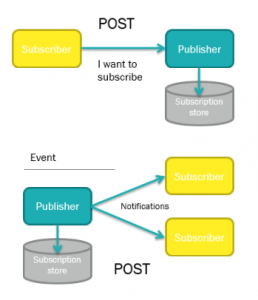
WebHooks are a way of connecting internet / cloud services together. They allow websites to communicate with each other via HTTP callbacks. Services can subscribe (via HTTP) to receive notifications from publishers about a specific event. Publishers, manage these subscriptions and then on each event push notifcations via an HTTP Post to each receiver, at an endpoint defined during subscription.

ASP.NET WebHooks
Microsoft have recently released a WebHook framework for ASP.NET that gives you a pattern for:
- Handling subscriptions from interested subscribers
- Sending subscriptions to publishers
- Sending published messages to subscribers
- Handling publisher messages from subscribed services (via Receivers)
Along with the basic framework, they have also provided implementations for some very common services like Dropbox, GitHub, Instagram, PayPal, Pusher, Salesforce, Slack, Stripe, Trello, and WordPress
Webhooks in EPiServer
What would an EPiServer implementation / usage of WebHooks look like?
- Publish content events to subscribers (system to system integration)
- Publish Form data inputs to external systems
- Publish / Subscribe to Catalog events and changes from integrated commerce systems (Stock control and pricing)
- Subscribe to events from external systems (Payments)
- Subscribe to external content events – Instagram / social
Ascend London
I was invited to talk (along with fellow EMVP Khurram Khan) at the technical track at EPiServer Ascend London 2015. You can download the slides from Slideshare.

As part of a presentation I put together a simple solution demonstrating an EPiServer site with an Instagram receiver that provided a solution to the below user story.
“As a content editor, I want images that are uploaded on a social channel (Instagram) and tagged with ‘ascend15’ to be available in my content management system so I can use them on my awesome website”
The solution contained the following elements:
- A receiver accepting notifications from Instagram when a image with a tag of ‘ascend15’ was added (using the ASP.NET WebHook framework)
- A Dynamic Data Store implementation to store the number of notifications received
- A scheduled job: to request, download and import images into EPiServer as MediaData / IContent items
The solution and even the scenario was a little contrived, so I’m not going to show the code (though it you really want it just drop me a line). It did however work on the day, which when you’re trying a tech demo that relies on the cloud and external services and also your own code; is always nice
